查询 SceneLayerView
这个示例显示了如何查询网格SceneLayerView 以获得视图中可见要素的信息。SceneLayerView 查询方式针对执行查询时在视图可见的要素进行查询。
在这个实例中,当用户单击建筑时将显示建筑的详细信息并缩放到建筑。
使用 view 的 hitTest() 函数可以获得用户单击的要素的 objectid 。然后我们将使用 objectid 来创建 query 对象:
view.hitTest(event).then(function (response) {
if (response.results[0].graphic) {
var query = new Query();
query.objectIds = [response.results[0].graphic.attributes.OBJECTID];
query.outFields = ["*"];
然后,query 对象将作为参数传给 queryExtent() 函数和 queryFeatures(),前者返回要素的三维范围,后者返回要素的所有属性。
sceneLayerView.queryExtent(query)
.then(function (result) {
view.goTo({
target: result.extent,
tilt: 60
}, {
duration: 1000,
easing: "out-expo"
});
});
sceneLayerView.queryFeatures(query)
.then(function (result) {
showInfo(result.features[0].attributes);
});
程序完整源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Query SceneLayerView - 4.5</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#infoDiv {
background-color: rgba(255, 255, 255, 0.9);
padding: 10px;
}
h3 {
border-bottom: 1px solid black;
}
img {
max-height: 200px;
max-width: 200px;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.5/esri/css/main.css">
<script src="https://js.arcgis.com/4.5/"></script>
<script>
require([
"esri/WebScene",
"esri/views/SceneView",
"esri/tasks/support/Query",
"dojo/dom",
"dojo/domReady!"
], function(WebScene, SceneView, Query, dom) {
// 加载来自 ArcGIS Online 的场景
var webScene = new WebScene({
portalItem: {
id: "bde8e884a5064f48bcf3440964d748e2"
}
});
var view = new SceneView({
container: "viewDiv",
map: webScene,
environment: {
lighting: {
ambientOcclusionEnabled: true
}
}
});
// 场景加载完成之后
webScene.then(function() {
// 获取第一个图层
var sceneLayer = webScene.layers.getItemAt(0);
view.whenLayerView(sceneLayer)
.then(function(sceneLayerView) {
// 注册单击事件处理
view.on("click", function(event) {
// 使用 hitTest 获取图形
view.hitTest(event)
.then(function(response) {
if (response.results[0].graphic) {
var query = new Query({
objectIds: [response.results[0].graphic
.attributes.OBJECTID
],
outFields: ["*"] //指定输出所有属性
});
// queryExtent() 将返回满足查询条件的要素三维范围
sceneLayerView.queryExtent(query)
.then(function(result) {
view.goTo({
target: result.extent.expand(2),
tilt: 60
}, {
duration: 1000,
easing: "out-expo"
});
});
// queryFeatures() 将返回满足查询条件的要素的所有的属性
sceneLayerView.queryFeatures(query)
.then(function(result) {
showInfo(result.features[0].attributes);
});
}
});
})
});
});
// function 显示要素的属性
function showInfo(attributes) {
dom.byId("infoDiv").innerHTML = "<h3>" + attributes.Building_N +
"</h3>" +
"<p> Address: " + attributes.Address + "</p>" +
"<p> City: " + attributes.City + "</p>" +
"<p> Construction year: " + attributes.Construction + "</p>" +
"<img src='" + attributes.AA2_Photo + "' alt=''>";
}
// 添加 html 元素到视图
view.ui.add(dom.byId("infoDiv"), "top-right");
});
</script>
</head>
<body>
<div id="infoDiv">单击建筑将缩放到建筑范围并显示属性信息</div>
<div id="viewDiv"></div>
</body>
</html>
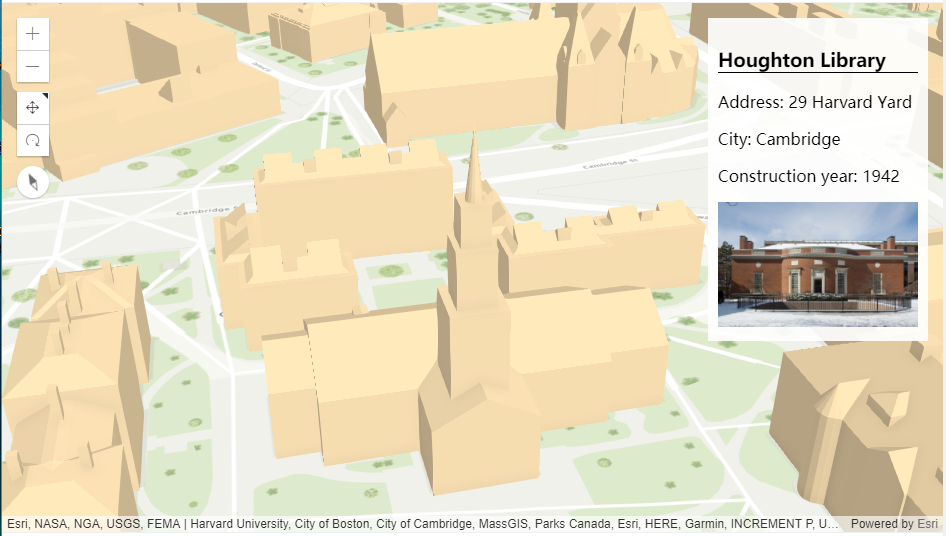
程序运行效果:
(完)
 沙箱地址:
沙箱地址: