WMSLayer
这个示例显示了使用 WMSLayer 如何访问 WMS 服务。WMSLayer 用于创建基于 OGC 网络地图服务(Web Map Service , WMS) 的图层。WMSLayer 最开始会执行 WMS getCapabilities 请求,该请求可能需要跨域。
OGC 是 Open Geospatial Consortium 的缩写,意为开放地理空间信息联盟,是一个国际性的非盈利组织,该联盟致力于提供地理信息行业软件和数据以及服务的标准化工作。
程序的完整源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>WMSLayer - 4.5</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.5/esri/css/main.css">
<script src="https://js.arcgis.com/4.5/"></script>
<script>
require([
"esri/config",
"esri/Map",
"esri/views/SceneView",
"esri/layers/WMSLayer",
"esri/widgets/Legend",
"dojo/domReady!"
], function(
esriConfig,
Map,
SceneView,
WMSLayer,
Legend
) {
// 如果 WMS 服务器没有启用 CORS,使用代理进行最开始的 WMS GetCapabilities 请求
// esriConfig.request.proxyUrl = "/proxy/";
esriConfig.request.corsEnabledServers.push(
"mesonet.agron.iastate.edu");
var layer = new WMSLayer({
// 请参阅 http://mesonet.agron.iastate.edu/ogc/了解更多来自
//Iowa Environmental Mesonet (爱荷华州立大学)的WMS服务。
url: "https://mesonet.agron.iastate.edu/cgi-bin/wms/iowa/rainfall.cgi",
sublayers: [{
name: "sevendays_rainfall"
}]
});
var map = new Map({
basemap: "topo",
layers: [layer]
});
var view = new SceneView({
container: "viewDiv"
});
layer.load().then(function() {
view.extent = layer.fullExtent;
view.map = map;
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
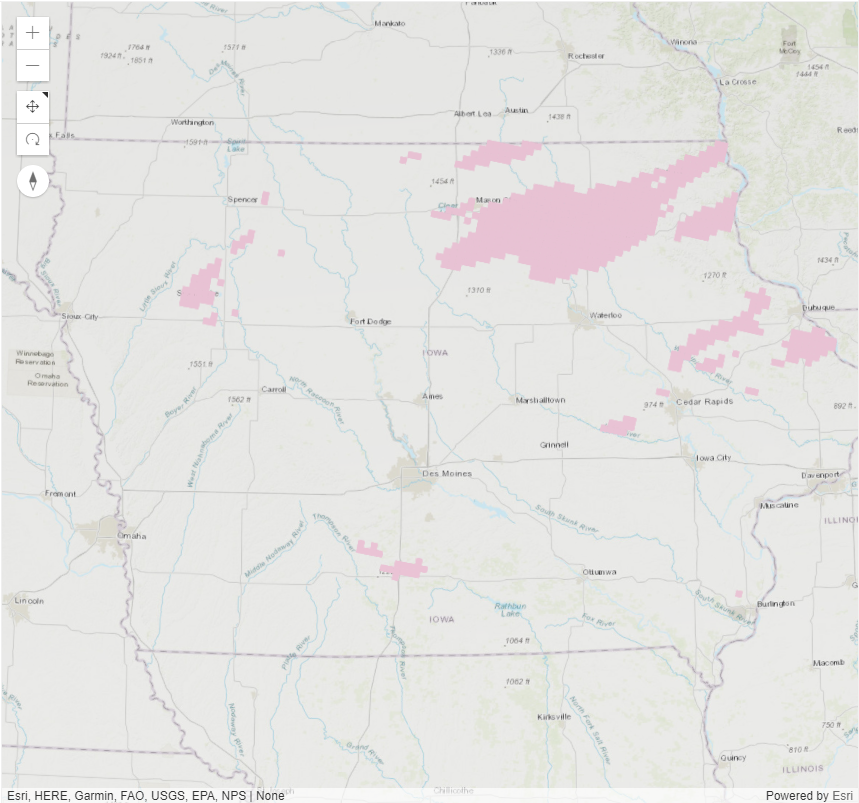
程序执行效果

沙箱地址:https://developers.arcgis.com/javascript/latest/sample-code/sandbox/index.html?sample=layers-wms
(完)