改变点的大小和密度
这个示例显示了如何改变点云图层中的点的大小和密度。点云图层的渲染器有两个属性:pointSizeAlgorithm 和 pointsPerlnch 。设置这两个属性可以调整点的大小和密度。
程序完整源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>PointCloudLayer - change point size and density - 4.5</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#paneDiv {
width: 270px;
padding: 12px;
background-color: white;
}
input {
vertical-align: middle;
}
.title {
margin: 3px 0;
font-size: 1.1em;
font-weight: bold;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.5/esri/css/main.css">
<script src="https://js.arcgis.com/4.5/"></script>
<script>
require([
"esri/Map",
"esri/views/SceneView",
"esri/layers/PointCloudLayer",
"dojo/on",
"dojo/dom",
"dojo/domReady!"
], function(
Map, SceneView, PointCloudLayer,
on, dom
) {
var map = new Map({
basemap: "gray-vector",
ground: "world-elevation"
});
var view = new SceneView({
container: "viewDiv",
map: map,
camera: {
heading: 210,
tilt: 78,
position: {
x: -8249335,
y: 4832005,
z: 50.7,
spatialReference: {
wkid: 3857
}
}
}
});
// 创建点云图层 设置点的大小和密度
var pcLayer = new PointCloudLayer({
url: "https://tiles.arcgis.com/tiles/V6ZHFr6zdgNZuVG0/arcgis/rest/services/BARNEGAT_BAY_LiDAR_UTM/SceneServer",
renderer: {
type: "point-cloud-rgb",
field: "RGB",
pointSizeAlgorithm: {
type: "fixed-size",
useRealWorldSymbolSizes: false,
size: 5 //点的大小
},
pointsPerInch: 5 //点的密度
}
});
map.add(pcLayer);
// 监听滑动条的变化,更新点的大小和密度
on(dom.byId("point-size-slider"), "input", function(evt) {
dom.byId("point-size").innerHTML = evt.target.value;
var newRenderer = pcLayer.renderer.clone();
newRenderer.pointSizeAlgorithm.size = evt.target.value;
pcLayer.renderer = newRenderer;
})
on(dom.byId("points-per-inch-slider"), "input", function(evt) {
dom.byId("points-per-inch").innerHTML = evt.target.value;
var newRenderer = pcLayer.renderer.clone();
newRenderer.pointsPerInch = evt.target.value;
pcLayer.renderer = newRenderer;
});
view.ui.add(dom.byId("paneDiv"), "bottom-left");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
<div id="paneDiv">
<p class="title">Customize point cloud layer: </p>
<p> Point size: <span id="point-size">5</span> </p><input type="range" min=1 max=15
value=5 step="0.5" id="point-size-slider">
<p> Points per inch: <span id="points-per-inch">5</span></p><input type="range" min=1
max=40 value=5 id="points-per-inch-slider">
</div>
</body>
</html>
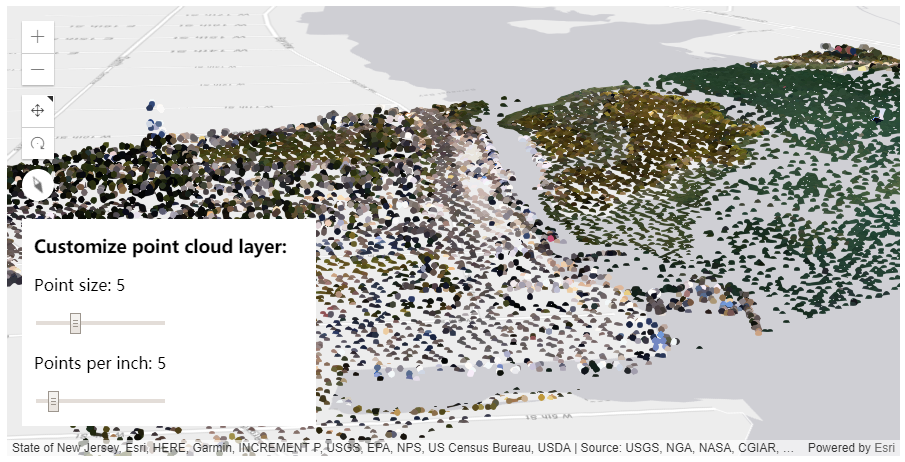
程序运行效果:
(完)
 沙箱地址:
沙箱地址: