切换地图
这个示例演示了如何根据 ArcGIS for Portal item 初始化多个地图,实现切换地图功能。
这个示例使用了三张地图:
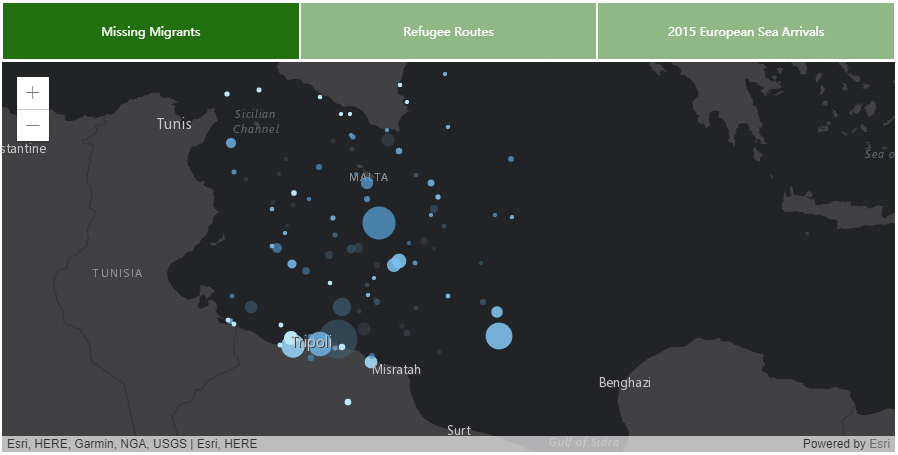
- Missing Migrants : 显示了国际移民组织的所有失踪移民报告。明亮的蓝色符号代表2015年或以后提交的报告,而深蓝色代表2015年之前的事件。较大的符号表示报告的死亡人数更多。
- Refugee Routes : 显示了进入欧洲的难民路线。
- 2015 年欧洲的海运情况 : 显示 2015 年 1 月至 7 月期间难民通过海运抵达南欧的情况。
程序完整源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Swap web maps in the same app - 4.5</title>
<style>
html,
body {
font-family: sans-serif;
padding: 0;
margin: 0;
height: 100%;
width: 100%;
overflow: hidden;
}
#viewDiv {
position: absolute;
right: 0;
left: 0;
top: 60px;
bottom: 0;
}
.header {
position: absolute;
top: 0;
width: 100%;
height: 10%;
}
.btns {
margin: 0 auto;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
overflow: auto;
}
.btn-switch {
flex-grow: 4;
background-color: rgba(34, 111, 14, 0.5);
color: #FFF;
margin: 1px;
width: 50%;
padding: 20px;
overflow: auto;
text-align: center;
cursor: pointer;
font-size: 0.7em;
}
.active-map {
color: #fff;
background-color: rgba(34, 111, 14, 1);
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.5/esri/css/main.css">
<script src="https://js.arcgis.com/4.5/"></script>
<script>
require([
"esri/views/MapView",
"esri/WebMap",
"dojo/on",
"dojo/domReady!"
], function(
MapView, WebMap,
on
) {
var webmapids = [
"ad5759bf407c4554b748356ebe1886e5",
"71ba2a96c368452bb73d54eadbd59faa",
"45ded9b3e0e145139cc433b503a8f5ab"
];
/************************************************************
* 创建多个地图实例
************************************************************/
var webmaps = webmapids.map(function(webmapid) {
return new WebMap({
portalItem: {
id: webmapid
}
});
});
function createView(webmap) {
var view = new MapView({
map: webmap,
container: "viewDiv"
});
}
// 使用第一个地图初始化视图
createView(webmaps[0]);
on(document.querySelector(".btns"), ".btn-switch:click", function(
event) {
/************************************************************
* 当按钮被单击是,改变地图
************************************************************/
var id = event.target.getAttribute("data-id");
if (id) {
var webmap = webmaps[id];
createView(webmap);
var nodes = document.querySelectorAll(".btn-switch");
for (var idx = 0; idx < nodes.length; idx++) {
var node = nodes[idx];
var mapIndex = node.getAttribute("data-id");
if (mapIndex === id) {
node.classList.add("active-map");
} else {
node.classList.remove("active-map");
}
}
}
});
});
</script>
</head>
<body>
<section class="header">
<div class="btns">
<div class="btn-switch active-map" data-id="0">Missing Migrants</div>
<div class="btn-switch" data-id="1">Refugee Routes</div>
<div class="btn-switch" data-id="2">2015 European Sea Arrivals</div>
</div>
</section>
<div id="viewDiv"></div>
</body>
</html>
 沙箱地址:https://developers.arcgis.com/javascript/latest/sample-code/sandbox/index.html?sample=webmap-swap
沙箱地址:https://developers.arcgis.com/javascript/latest/sample-code/sandbox/index.html?sample=webmap-swap
(完)